If you have ever added a website bookmark to your home screen on an Apple iOS device (iPhone or iPad), then you know that often times the preview icon you get is less than desirable. If your a web developer, then you may have often wondered if it was possible to have your website icon displayed on the home screen rather than a screen capture of the webpage. Well, it can be done, and it’s actually quite easy.
![]()
Create your website icon – Create you website icon with desired graphics, at 512 pixels by 512 pixels, and PNG format. Name and place the icon on your web server.
<link rel="apple-touch-icon" href="/your-image-path/your-icon-name.png" /> |
Add the above code snippet to your html header – Place the above code between your website header tags and that’s it. Enjoy pretty app-like website icons on iOS home screens!

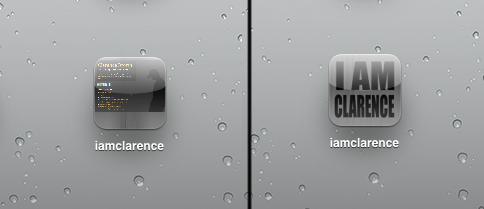
Before / After
I have no idea if this works on Android, as I don’t have an Android device, but I can confirm that it does not work on Windows Phone 7, which is unfortunate. Although, there is a hack-a-round way to get it working on Windows Phone 7, hopefully they’ll support this natively in Windows Phone 8.